A. Pengertian Animasi
Animasi sendiri berasal dari bahasa latin yaitu “anima” yang berarti jiwa, hidup, semangat. Sedangkan karakter adalah orang, hewan maupun objek nyata lainnya yang dituangkan dalam bentuk gambar 2D maupun 3D. shingga karakter animasi secara dapat diartikan sebagai gambar yang memuat objek yang seolah-olah hidup, disebabkan oleh kumpulan gambar itu berubah beraturan dan bergantian ditampilkan. Objek dalam gambar bisa berupa tulisan, bentuk benda, warna dan spesial efek.
Pengertian Animasi Menurut Ibiz Fernandes dalam bukunya Macromedia Flash Animation & Cartooning: A creative Guide, animasi definisikan sebagai berikut :
“Animation is the process of recording and playing back a sequence of stills to achieve the illusion of continues motion” ( Ibiz Fernandez McGraw- Hill/Osborn, California, 2002)
Yang artinya kurang lebih adalah :
“Animasi adalah sebuah proses merekam dan memainkan kembali serangkaian gambar statis untuk mendapatkan sebuah ilusi pergerakan.” Berdasarkan arti harfiah, Animasi adalah menghidupkan. Yaitu usaha untuk menggerakkan sesuatu yang tidak bisa bergerak sendiri.
Secara garis besar, animasi computer dibagi menjadi dua kategori, yaitu:
a. Computer Assisted Animation, animasi pada kategori ini biasanya menunjuk pada system animasi 2 dimensi, yaitu mengkomputerisasi proses animasi tradisional yang menggunakan gambaran tangan. Computer digunakan untuk pewarnaan, penerapan virtual kamera dan penataan data yang digunakan dalam sebuah animasi.
b. Computer Generated Animation, pada kategori ini biasanya digunakan untuk animasi 3 dimensi dengan program 3D seperti 3D Studio Max, Maya, Autocad dll.
Animasi merupakan salah satu bentuk visual bergerak yang dapat dimanfaatkan untuk menjelaskan materi pelajaran yang sulit disampaikan secara konvensional. Dengan diintergrasikan ke media lain seperti video, presentasi, atau sebagai bahan ajar tersendiri animasi cocok untuk menjelaskan materi-materi pelajaran yang secara langsung sulit dihadirkan di kelas atau disampaikan dalam bentuk buku. Sebagai misal proses bekerjanya mesin mobil atau proses terjadinya tsunami.
Animasi adalah urutan frame yang ketika diputar dalam rangka dengan kecepatan yang cukup, dapat menyajikan gambar bergerak lancar seperti sebuah film atau video.
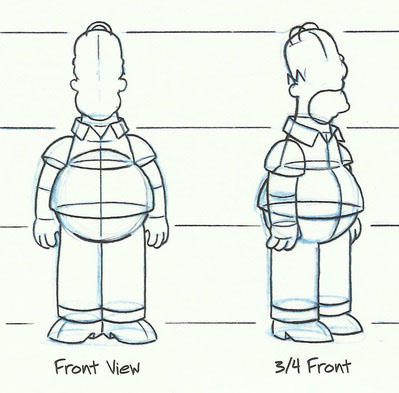
Animasi dapat juga diartikan dengan menghidupkan gambar, sehingga anda perlu mengetahui dengan pasti setiap detail karakter anda, mulai dari tampak (depan, belakang, ¾ dan samping) detail muka si karakter dalam berbagai ekspresi (normal, diam, marah, senyum, ketawa, kesal, dan lainnya.) lalu pose/ gaya khas karakter bila sedang melakukan kegiatan tertentu yang menjadi ciri khas si karakter tersebut.
Animasi
2D
Animasi
2D adalah penciptaan gambar bergerak dalam lingkungan dua dimensi. Hal ini
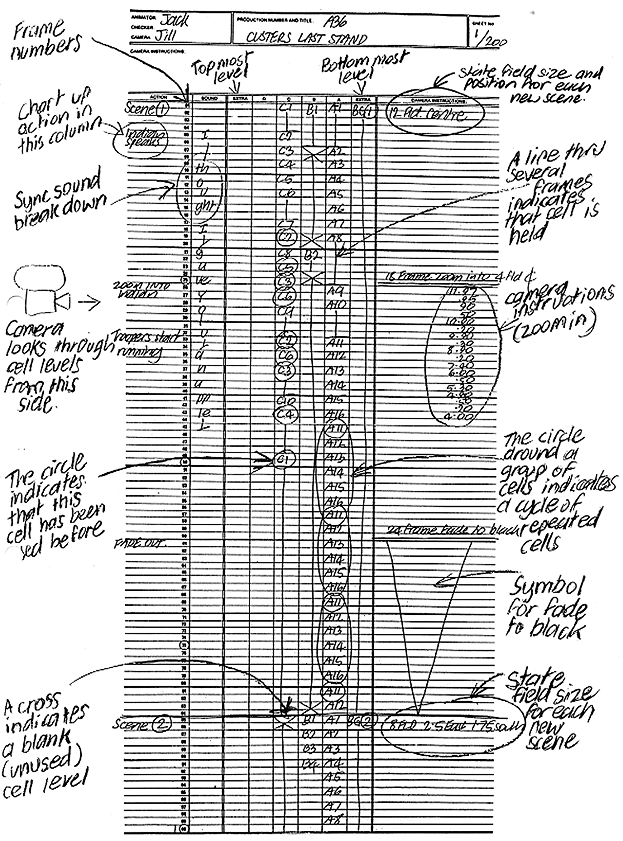
dilakukan dengan urutan gambar berturut-turut, atau “frame”, yang
mensimulasikan gerak oleh setiap gambar menunjukkan berikutnya dalam
perkembangan bertahap langkah-langkah.
2
tipe dari 2D animation :
- Cel animasi
- Path animasi
Animasi
Cel
berasal dari kata “celluloid”, yaitu bahan dasar dalam pembuatan animasi jenis
ini ketika tahun-tahun awal adanya animasi. Animasi cel merupakan
lembaran-lembaran yang membentuk animasi tunggal, masing-masing cel merupakan
bagian yang terpisah sebagai objek animasi. misalnya ada tiga buah animasi cel,
cel pertama berisi satu animasi karakter, cel kedua berisi animasi karakter
lain, dan cel terakhir berisi latar animasi. Ketiga animasi cel ini akan
disusun berjajar, sehingga ketika dijalankan animasinya secara bersamaan,
terlihat seperti satu kesatuan. Contoh animasi jenis ini adalah film kartun
seperti Tom and Jerry, Mickey Mouse dan Detectif Conan.
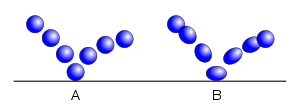
Animasi
Path
adalah animasi dari objek yang gerakannya mengikuti garis lintasan yang sudah
ditentukan. Contoh animasi jenis ini adalah animasi kereta api yang bergerak
mengikuti lintasan rel. Biasanya dalam animasi path diberi perulangan animasi,
sehingga animasi terus berulang hingga mencapai kondisi tertentu. Dalam
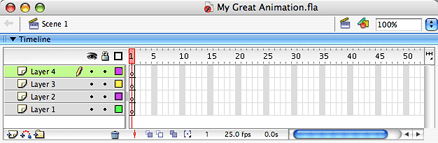
Macromedia Flash, animasi jenis ini didapatkan dengan teknik animasi path,
teknik ini menggunakan layer tersendiri yang didefinisikan sebagai lintasan
gerakan objek.
1. Software
Animasi 2 Dimensi.
Software
animasi 2D adalah software yang digunakan untuk membuat animasi tradisional (flat
animation), umumnya mempunyai kemampuan untuk menggambar, mengatur gerak,
mengatur waktu, beberapa dapat mengimpor suara. Dari sisi penggunaan
umumnya tidak sulit.
Contoh
dari Software Animasi 2D ini antara lain:
- Macromedia Flash
- Adobe Flash
- Macromedia Director
- ToonBoom Studio
- Adobe ImageReady
- Corel RaVe
- Swish Max
- Adobe After Effect